To a web designer it’s quite obvious what the differences are between all graphic formats on the web, but for the majority of people an image is just an image. Which of course is correct, but why not drop in the word SVG into a conversation with your colleagues, and trigger a bit of curiosity…?
SVG is the abbreviation for Scalable Vector Graphic. So what does that mean? The name is the definition…
SVG (like any other vector graphic) is built from mathematical coordinates, opposite to other graphic formats on the web (GIF, JPEG, PNG) which are all based on a pixel grid. What does this mean? Simply, that vector images are scalable without losing quality or appearing blurry because of a big zoom. It’s a kind of dynamic image in opposition with static pixel based image. But that’s not all, another interesting point is that those graphics are customisable in CSS. You can for example, select part of the image and then change the colour or perhaps hide some parts on mobile screen; all that with the same SVG file. As a graphic it speaks more than words, let’s have a look at this website for iconic, and you’ll quickly understand the point:
Here is an example of the same image in .png (on the left) and in .svg (on the right ;)) :


You probably don’t see any differences, so now zoom in your browser (Ctrl + mouse scroll up / Ctrl + “+”). You’ll see that the SVG file keeps sharpness while the .png becomes blurry, one single file used for standard screen and retina screen.
Which images should I “translate” to SVG or replace with SVG?
I’d say as many as possible, but definitely a logo or an icon. Actually all graphics which are originally built as a vector before being saved in .jpeg or .png (do this only for a fallback), can be saved as an SVG and used without almost any tweaks; this excludes obviously a picture taken with a camera for example. Just imagine that you could use one single lightweight file for all devices; normal screen, high res screen, mobile. Imagine also that you say good-bye to those awesome icon fonts which behave like a font, I mean dealing with typical CSS “text” rules to style a graphic is not handy. Goodbye to line-height and all those CSS rules which gave you a headache just aligning (or not) a bigger or smaller icon to the following text. Do you ask yourself why you load a full font face to finally use only 10 icons? With SVG you can create your own (or any other graphics) if you have just a few skills with vector software. A great introduction video about SVG:
Create an SVG file, easy as ABC:
I haven’t told you yet that you can open a SVG with a text editor and TADAAA, it’s readable… humanly readable! Try to open a JPG file with notepad, :’S …but as the SVG file is built as an XML structure, your image is part or your DOM and like anything else you can use CSS to style it. Don’t try background-colour though: it won’t work. SVG share some rules but they also have their own CSS rules to style it, more info here:
- tutorials.jenkov.com/svg/svg-and-css.html
- slides.com/sarasoueidan/styling-animating-svgs-with-css–2#/11
- www.w3.org/TR/SVG2/styling.html#SVGStylingProperties
Save a graphic SVG file with Illustrator. Let’s get started:
First, let your creativity speak…

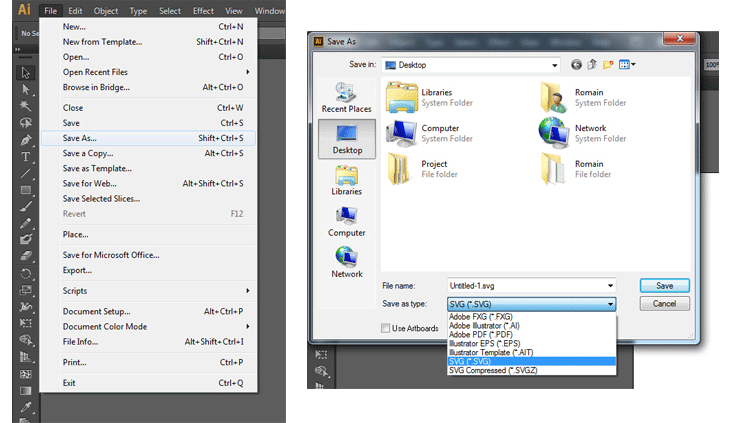
Then save it

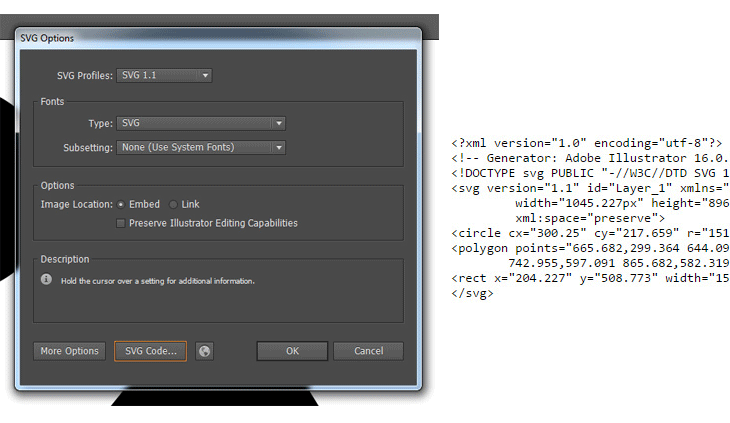
The result should look like this:

Browser support?
Regarding CanIUse.com most of the current browsers support basic SVG. Only IE8 doesn’t support it, in this case, a simple fallback can be used.
Animation
One more interesting thing to do with the SVG format is animation. There are a few ways to animate but I prefer to share with you a good link instead of copy/pasting the information from the source:
In conclusion, I think the first thing to do with this (not so) new format, before you try using it for its fancy stuff like animation (and much more that you’ll discover following the links), is to simply replace elements such as logos or icons: it’s cool, it’s new, it’s trendy. One last thing, here is a small interesting reading list about the subject, but just make a Google request and you’ll find your happiness through the huge amount of answers, it’s quite well documented.
Go deeper

