Headless WordPress CMS
Out of all the Content Management Systems, WordPress is the most popular system, not least because it can allow the creation, management and updating of content without any need for knowing or using code. It is free and its code is open-source.
More than 40% of all websites in the world use WordPress and that means that it is a great platform, when there is a need for more flexibility. So – using WordPress as a headless CMS (Content Management System) could be the best solution for you.
What is a Headless WordPress CMS?
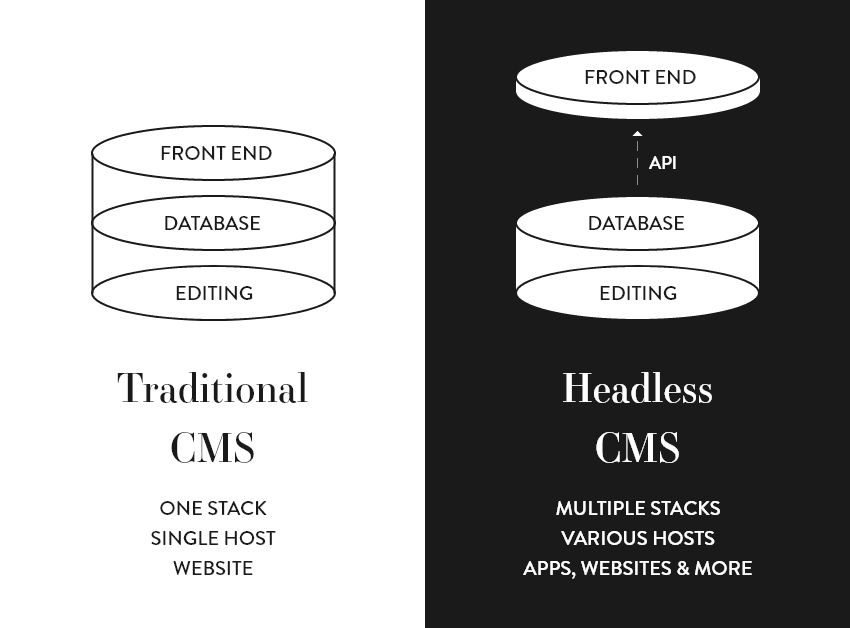
Most websites, regardless of how they are formed, have a front end and a back end, and are usually hosted together on the same ‘stack’ and packaged together as an application. The front end is what you see right now as you are reading this blog. The back end is where the management of the website takes place, including the creation and publishing of pages and blogs, customization of appearance and settings. The back end is also where you can add new features with plug-ins, using a secure password protected admin area.
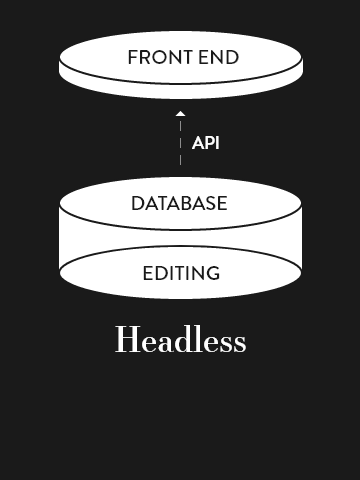
A headless WordPress site is a site without the front-end part in the same stack. Everything is managed by using the ‘back end’ WordPress REST API (REST API) or GraphQL API for WordPress (WP Graphql). Personally, I find GraphQL more modern, advanced, and fast, and I recommend you use it instead of REST API. API is short for application programming interface – it provides a connection to pull or pass data between software or applications – in this case between the back and front ends of a website.

To use GraphQL API, you just need to install WPGraphQL which is a free, open-source WordPress plugin that provides an extendable GraphQL schema and API for any WordPress site. With GraphQL, the developer can request and display only the needed data. This solves both over-fetching and under-fetching issues common with most websites and allows the now-headless CMS system to be used generically, regardless of what type of “language” is being used to develop the front end of the site. It also allows you to publish the back end data to multiple front end applications for example a website and an app at the same time.
So, you no longer have to be dependent on WordPress in order to display your front end content.
It is important to note, though, that the image processing of inline images added in WordPress WYSIWIG editor is currently not supported, and most plugins will not work anymore.
The custom front end has to be built by using emerging web technologies like React and Vue to create dynamic web pages and content. This cannot be done without advanced JavaScript knowledge. You need an experienced JavaScript and WordPress developer to maintain it and execute all the CMS’s core functions using REST API or GraphQL API.
A Static Site Generator
The majority of the WordPress headless sites will benefit from using a Static Site Generator, which is a tool that generates a full static HTML website based on raw data and a set of templates. A static site generator automates the task of coding individual HTML pages and gets those pages ready to serve users ahead of time.
The static approach brings many benefits compared to the standard WordPress, including:
- Speed
The time added from dynamically pulling information from a database on every page hit of a content-heavy site can result in delays, frustration, and bounces.
Static sites serve pre-compiled files to browsers, cutting load times by a large margin. Say hello to better performing websites and considerable SEO (Search Engine Optimization) gains.
- Security
WordPress is known for its high risk of being open to attack from malicious hackers. The simple mention that your site is built with it, is enough to attract these unwelcome visitors.
Bigger server-side infrastructures often open up potential breaches. With static setups, there’s little to no server-side functionality. The static files can be stored in a CDN.
- Static sites are reliable and don’t have as many dependencies, making them easier to maintain.
- You can use version control software to manage and track changes to your content.
Why use WordPress by itself instead of Headless WordPress built with static site generators?
- If you already have a WordPress-powered website that you want to turn static, simply exporting it to static HTML files using a plugin, is far more efficient than migrating your entire site to a new platform.
- If you’re creating a website from scratch, SSGs like Gatsby, Next, etc. are very valuable, but they’re missing the elements which make WordPress the great tool that it is. They are missing a user-friendly system which is able to add and edit content, plus you’re missing the vast number of plugins and the substantial, time-proven ecosystem which backs WordPress. If you do not want to reinvent the many elements that WordPress plugins can create for you, then you should go with the normal WordPress site.
- You do not want to maintain two servers for the same site, one for WordPress and one for the front-end app.
However, it should be noted that building a Headless WordPress website, will require advanced programming skills and more work hours for development. More work hours means that you will need a bigger budget for development. A headless WordPress app needs proper optimizations and configurations.
If you are a developer that wants to know more about headless WordPress, here are a few code examples of GatsbyJS build:
- First, we need to create a React JS component for querying the GraphQL data:
import { useStaticQuery, graphql } from "gatsby"
export const useMenuQuery = () => {
const data = useStaticQuery(graphql`
query HeaderQuery {
site {
siteMetadata {
title
}
}
menu: wpMenu(name: { eq: "mainMenu" }) {
menuItems {
nodes {
label
url
parentId
id
childItems {
nodes {
label
url
id
}
}
}
}
}
}
`)
return data
}
- Then, we create another component which will display a menu using the data we fetched, using GraphQL, from WordPress
// the component for generating the site navigation
import React from "react"
import { Link } from "gatsby"
import { Wrapper } from "./Navigation.styles"
const Navigation = ({ menu }) => (
<Wrapper>
<ul>
{menu.map(mainItem =>
!mainItem.parentId ? (
<li key={mainItem.id}>
<Link to={mainItem.url} activeClassName="nav-active">
{mainItem.label}
{mainItem.childItems.nodes.length !== 0 && <div>⌄</div>}
</Link>
{mainItem.childItems.nodes.length !== 0 ? (
<ul>
{mainItem.childItems.nodes.map(childItem => (
<li key={childItem.id}>
<Link to={childItem.url} activeClassName="nav-active">
{childItem.label}
</Link>
</li>
))}
</ul>
) : null}
</li>
) : null
)}
</ul>
</Wrapper>
)
export default Navigation
Conclusion
Headless WordPress offers exceptional performance and greater business advantages like flexibility (you can combine content and data from anywhere) and top-notch security (especially using an SSG like GatsbyJS, since there is no direct connection to a database, user data or other sensitive information).
However, WordPress becomes back end only, which implies that you will lose some of its functionalities and abilities (WP editor, plugins).
Headless technology is constantly improving, and it is the way to go if your emphasis is on scalability and performance. It’s something to watch out for in the intermediate future within tech, app, web design and development space.
We are ready to help and answer any questions you may have. Please get in touch.