The importance and benefits of wireframing
When we first start designing a website, large or small, here at our web agency London, wireframing is always our starting point.
What are wireframes?
Wireframes are rudimentary drawings or sketches used to very quickly map out the main features and navigation for a new web design or feature. In web design, Wireframes act as a visual guide, representing the framework of a website, enabling you to quickly and easily see the functionality, behaviour and hierarchy of content in its most simple form.
So, when our web design agency takes on a brief for web design, it’s the wireframe that enables the web designer to create the concept for the web site. The wireframe acts as a roadmap.

The process of wireframing provides a representation or literal outline of a site’s features and content before extensive time is invested in mocking up the final visual elements. These elements would include content, components and colour schemes – the UI. Wireframing starts after user stories, user journeys and the site map have been agreed and before the creative design production starts.
What are the main benefits of wireframing?
The main benefit of wireframing, is that it is a quick and simple process, which produces a low fidelity blueprint enabling you to set expectations early in the web design process, whilst still allowing for rapid iterations and adaptions. Following the initial process, wireframes could be enhanced to include more detail (hi-fidelity wireframes) or depending on the project the designer can skip straight to the mock-up.
There are many benefits of this key process, and here are some of the key advantages of using the wireframing process when starting a web design project and examples of problems that will be solved when adopting this approach.
- Planning Navigation
Wireframes help visualise user journeys, help in the brainstorming around web site navigation and ensure all levels of content are accounted for ahead of design or build. You’ll create clarity right from the start. Sketching drop-down menus for instance, will clearly demonstrate whether the page labels (and levels at which they sit) will be user-friendly or meaningful. Crucially, you will be able to see if the menus can accommodate the menu item, which is often a problem when it comes to long page names and narrow drop-down menus. Wireframing allows you to “test” the usability, or even feasibility of the website architecture at a very early stage – and that’s a key win. - Redefines Deliverables
Wireframing the elements and deliverables for a web site can help a client understand the more functional features such as filtering, widgets, or jQuery. It creates clarity and allows for sign off – getting stakeholder and project team approval before the creative phase gets underway, i.e. the web designer can continue to the next stage of the project. Ultimately, this helps reduce project scope creep and cost. - User Experience
User experience (UX) is a vital reason to engage in the process of wireframing. Wireframing will enable you to sketch out key pages, test layouts, meet objectives and test calls to action. The process will also help the web designer understand what needs to be achieved from the user’s perspective. We find it enormously helpful to be able to link hotspots within the wireframes, which allow us to create prototypes from which basic user journeys can then be tested and refined. - Content Management
A wireframe clearly shows if the design can accommodate the (managed) content and its prioritisation. By using wireframes and starting off with a content-first approach, you will be better able to ensure that the user interface (UI) is designed to support the content within it – no one wants hidden and unhelpful surprises further down the line which could be at best embarrassing and at worst, could cost you your reputation. - Smaller Steps
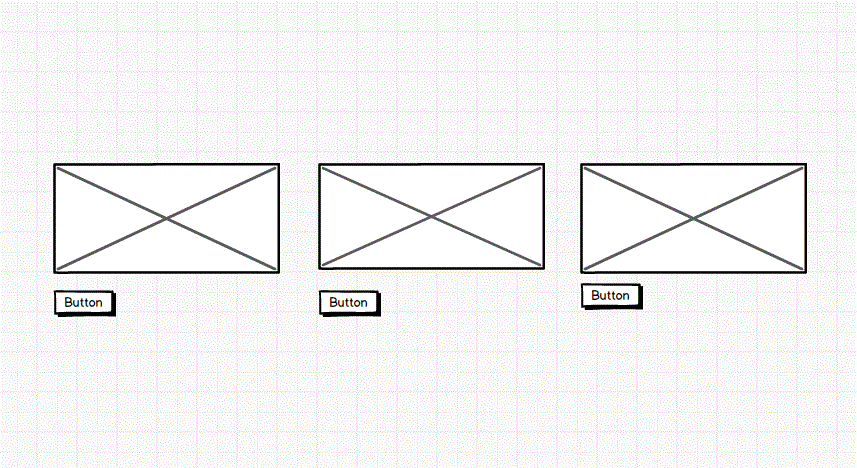
Rather than mocking up a full design, with finished details such as site furniture, styles and brand and imagery, wireframes help break the design process into smaller, simple, and faster steps. They should be minimal (low-fidelity) black and white sketches or lines, either hand-drawn or computer generated, that include page elements, features, conversion areas and menus. Wireframes don’t need colour or graphical images which may distract from the functional layout and this is why we like Balsamiq for its sketchy hand drawn low-fidelity appearance because it makes it obvious that this is not the final look and feel, nor has it been coded. - Faster Delivery
Although it may seem like an extra deliverable, using wireframes will undoubtedly save time and cost in the long run. Design and layout will be more carefully thought through, by both the client and designer, providing the chance to clarify deliverables, remove ambiguity and reduce the risk of having to make time-consuming graphical changes, or even code changes later in the process.
Best Wireframing tools
Start with pencil and paper if it’s easier – it doesn’t really matter how you create wireframes. Here, we’ll recommend our top favourite, wireframing software which we use for creating both low and high-fidelity wireframes within the agency. They’ve been tried and tested, and we couldn’t do web design without them.
Balsamiq
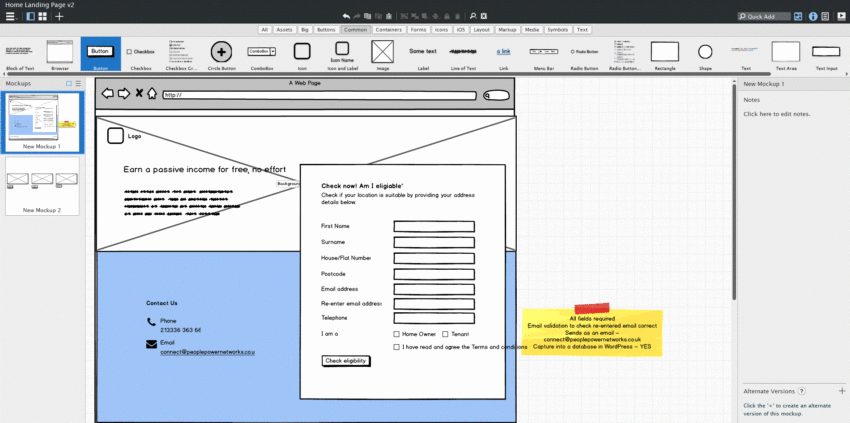
Arguably one of the best Wireframing Tools out there, Balsamiq is super-fast to use – and it’s easy and simple. It’s a low-fidelity UI wireframing tool and presents wireframes that look like sketches, therefore avoiding any discussions about colour and details which comes later in the process. Because Balsamiq requires very little creative design skill, it’s suitable for anyone like project managers, product owners or anyone planning requirements. It’s not just for designers. Most of all it’s FAST. We love it and we think you will love it, too. Try it. balsamiq.com
Adobe XD templates – Wires
Wires is a collection of free wireframe kits for Adobe XD software. It provides an approximate 170 mobile and 90 website wireframe templates, 240 components, and 178 customisable icons! At our web design agency, we find it’s really great for low through to high-fidelity prototyping and wireframing. Although more time consuming to use than Balsamiq, Wires is a great wireframing kit for designers. To get hold of them, download via the Adobe XD file menu – the Wires are free, but Adobe has a hefty subscription. Despite the cost, we still choose to use Adobe XD for everything from creating site maps, menus, social posts, flowcharts and storyboards to building functional hi-fidelity prototypes. If you want to find out more read our software review for AdobeXD.

Sketch
This is another tool you might want to consider using. Our designers use Sketch because it is extremely powerful software that gives you all the tools you need for a truly collaborative design process – from wireframes to pixel-perfect artwork, prototypes and developer handover. The only downside is, that it’s not Windows compatible.
In summary, wireframing is best practice for any web design project and doing the work upfront before the visual design is finalised and before any code is written, will save you a huge amount of time and avoid painful changes to your work later. And don’t be afraid if you have limited design skills – if you can use PowerPoint or are familiar with Drawing tools then I’m quite certain you can use Balsamiq. There are loads of tutorials and videos to follow – you’ll be a pro in no time!
Finally, just get stuck in and have a play – it’s one of my most enjoyable phases of a web design project. If you haven’t already, start or download a free trial of Balsamiq Wireframes for Desktop or Balsamiq Cloud and have fun!
How can we help?
 Please contact Zebedee if you are interested in usability consultancy or need help with a wireframing project.
Please contact Zebedee if you are interested in usability consultancy or need help with a wireframing project.
# web agency # web design agency # web design london

