Most marketeers will know that a website has some key objectives and the main aim is to get that customer to commit. We want our websites to convert potential customers to actual customers through conversions. The conversion could be to buy an item, make a booking, download a file, call a sales number or submit an enquiry form– either way, you want a visitor to take an action. A website can be beautifully designed and receive significant traffic and views, but it’s useless if it doesn’t convert visitors. If conversion rate optimisation is the process of increasing the percentage of website visitors who take that action, then you need to get it right. First time.
I’ve written the following blog post based on recent techniques implemented during a redesign and optimisation exercise we did for Fleet Tutors’ WordPress web design. The results exceeded all expectations.
1) Define web design objectives and users
Before you dive into any conversion optimisation exercise, it’s important to clearly define and understand the objectives of your website. What exactly do you want the user or visitor to do? What action do you wish users to take? Options could include submitting a contact form or subscribing to a newsletter, calling a number or downloading content like a whitepaper. You may, of course, have more than one objective with the web design, in which case you may need to prioritise these to avoid later conflicts. Often these can raise new questions about your business operational processes which, once discovered, will change your priorities. These ‘end’ outcomes are what we call Goals and these Goals must be measurable to evaluate the success (or failure) of your website.
2) Use analytics to set up goal tracking on your website
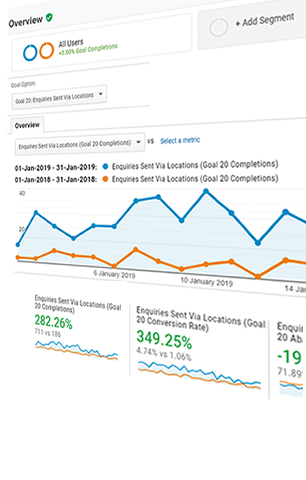
So how do you measure Goals? The industry standard tool for this is Google Analytics. It’s a quick and simple tool which enables you to quickly set up Goals which can be easily tracked. Using a date range comparison, Google Analytics allows you to compare how your goals have performed over time, or by other granular metrics and values. Without this powerful reporting and analysis, it’s not possible to evaluate the success of your website or the changes you’ve made to it in order to see who has converted or taken that all important action. See the video below on an overview of Analytics goals:
The most common Goals tracked are ‘Destination’ and ‘Event’ Goal types. A ‘Destination’ goal, for example, could be loading a thank you page, after a form has been submitted. This could happen after an enquiry form has been sent.
An ‘Event’ type of Goal is used to describe when the user triggers the action such as playing a video or tapping/clicking a telephone number. If you want to find out more about how to set up Goals and how to use more advanced features such as Funnels and Values, please refer to Google’s support website.
This sounds obvious, but don’t forget to set these up before you start your optimisation process! Otherwise you’ll have no data to benchmark against.
3) User testing
Firstly, you should be doing usability testing on a regular basis, regardless of any optimisation project. Yes, it’s hard sometimes to take criticism – but it sure is effective feedback! It’s extremely insightful, even if sometimes somewhat hard to swallow. Usability testing is a great way to see how easy to use your website is (or not), by testing it with ‘real users’. This removes any kind of biasing or ‘snow blindness’ which is often the case using your own team. Users are asked to complete tasks, record their observations and actions – usually by video – to find out where they experience difficulties or confusion. This is essential!
User tests reveal facts which just can’t be ignored. I tend to use the most cost effective and fastest type of user testing because budget is always a constraint for me, but there are many more methods out there. To save you time and cut to the chase, try usertesting.com – there is a free trial and even free starter scripts to help you get going. Even the simplest, first impressions test, with a few of your pre-defined goals requested (see above) will provide you with some valuable intelligence. Unfortunately it can be quite pricey so other great user research tools include HotJar and Sessioncam.com. Finally, if you can’t afford these, then anyone you know could help – a friend, parent, partner and even if they are not necessarily the right demographic, they can still give you very useful insight.
To summarise, user testing will tell you what:
- your users like about your website
- they find hard to find or do
- don’t they understand
- confuses them
Armed with this information you can then go on to the necessary, specific changes to your website…
4) Redesign your website (or not)
If you have redesigned your site within the last few years then you can probably skip to step 5 and make smaller, individual and incremental changes to optimise your conversions.
I only recommend redesigning a site if it’s over 5 years old and had little work done to it in that time, otherwise a redesign can bring significant risk. That risk includes damaging all your SEO efforts, confusing repeat visitors and risking usability – to name but a few. After all, consider that your team has probably spent at least 5 years fine-tuning the site with carefully considered and incremental changes which required considerable investment each year. It’s better to refresh the existing site for many, many reasons…but this is a topic for another post…
However, in order to maximize the conversion opportunity on your website, it is very important that it should be mobile friendly. Due to the massive rise in the use of mobile devices, people access websites via multiple devices – desktops, tablets, watches and mobile phones. Keep in mind that 8 out of 10 people access the web through their mobile device. And with Google having announced that Mobile-first Indexing is now used for over half the web pages in its search results, it’s a must. If your website is one of the few non-responsive sites left then this is definitely the time to redesign it. It’s a priority.
5) Have a clear value proposition
To help increase and maximise your chances around conversion, make sure your website contains action words. Also, clearly state the benefits of your service. It’s important to think about what the user will gain, including profit and the saving of time. It’s important to make these benefits crystal clear in simple, digestible and appealing content. Demonstrate how your business is trustworthy by using testimonials, awards and accreditations. Make sure customers see proof of how good you are – and why they should engage with you.
Zebedee increased the conversion rate after refreshing the web design for Fleet Tutors by 450%, that’s a staggering 4,500 more leads per year!
Tweet This6) Use images of people
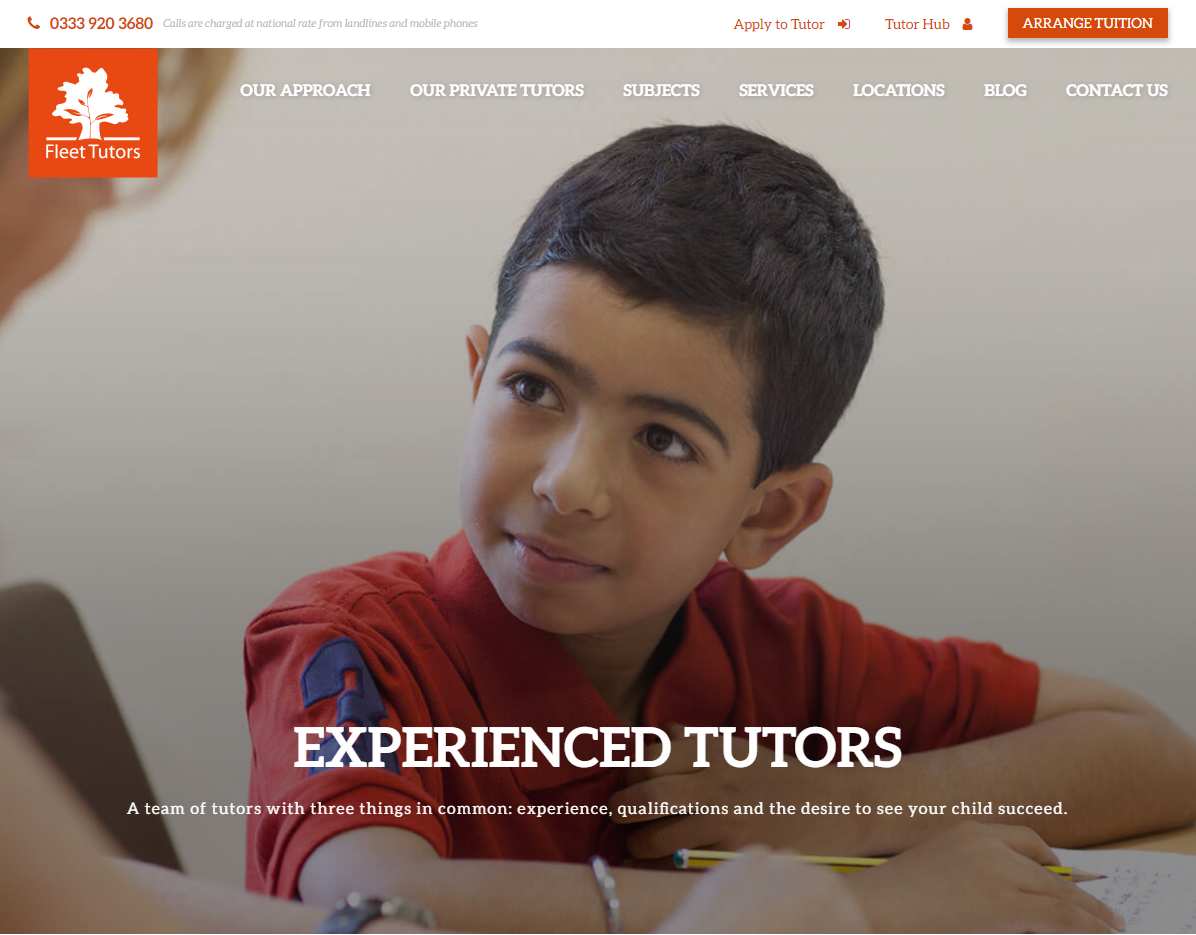
When you use an image of a person on your site, it gives your visitors empathy and strong connection. Clever marketers use “empathy” as a method for getting more business. By provoking or creating an emotional experience we remember the product. We’ve subconsciously bought-in to some degree. Use videos to hook users and explain your product; videos are a powerful way to tell your story and explain the value proposition. But please, no cheesy stock photos!

7) Calls to action
A call to action (CTA) is a signal on a web design that prompts the user to take an action. Usually take the form of a button or hyperlink.
The key things that have worked a treat for me were:
- The design of drop shadow on your buttons makes them visually more ‘clickable’.
- You simply MUST have high contrast on your button – do a quick ‘squint’ test – look at your site and squint your eyes – what stands out to you?
- A sticky header/navigation containing your button will mean your CTA is always on the screen, regardless if your user scrolls to the bottom. It also means your visitors can find their way around the site easily. This keeps your conversion elements above the fold.
- Create a sense of urgency to make your visitor act.

I have found these subtle changes to be very effective conversion optimisation and there are plenty of ideas out there – if you are interested have a read of blog.hubspot.com/marketing/call-to-action-examples
8) A/B testing
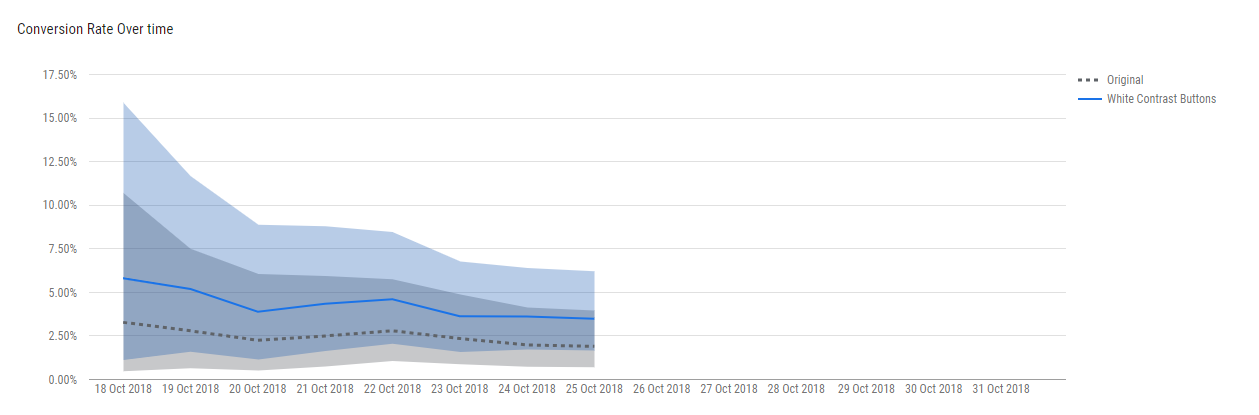
A/B or split testing or multivariant testing is the holy grail of conversion rate optimisation. Put simply, it does what it says on the tin! A/B testing, aka split testing, is a way of testing different elements on a website and comparing them with each other to identify which one brings a better response.
You can only speculate on what will work well on your website. A web design agency can do their very best, apply their expertise based on what’s worked in the past, based on their experience and by following other examples. But when you test, you will get statistically proven results.
Just a few small tweaks to a form or call-to-action, or even a strapline can have a significant effect on the number of conversions your company website captures.
We use Google Optimise – it’s not too technical to set up – ask your web developer to add a JS script, then use the Google Optimise WSYWIG editor to change colours, styles, wording, buttons, title etc on your webpage. Save it and run a test. Define your goals/conversions in point 2 above and then, by using the Goals that you’ve set up in Analytics, the process of split testing will give you a simple report indicating the clear winner.

You need plenty of conversions to make this happen, so you need to run it for at least 2 weeks or longer, especially if your site doesn’t get many conversions. The only downside with split testing is that it seriously slows down your page speed, which can affect usability and SEO, so I would advise being conservative with how long and how often you run tests.
9) Increase traffic to your website
It’s a bit of a no brainer, but increasing traffic to your website will increase your conversion rate (if it’s optimised for conversion). Increasing traffic can be done in so many different ways such as content marketing, advertising, pay per click and SEO. At our agency, Zebedee Creations, we get excellent month on month results and follow Google best practices particularly around optimising page speed. Studies have shown that even a one-second delay in page response can reduce your conversion rate by 7%. Now that’s something to note!
To sum it up, conversion optimisation should be an ongoing process. There’s always something else you can do to improve upon. Why wait 2 or 3 years for a website redesign to increase your conversions, when you could have ongoing iterations each month? By continuous testing and improvements, you can unleash astonishing results.
If you are interested and want to find out more, get in touch with our web design agency and see what we can do for you.