There is a lot of information ‘out there’ about how to keep your web design consistent – and here’s why. If your web site is designed in a consistent way, it will improve interaction, increase the speed of user cognition, and enhance the over-all improve user experience. This will in turn improve your bottom line.
Every element and layer of your web site design should adhere to the consistency code – from tone of voice to navigation, page load speed and functionality. In this post we are going to focus on the visual elements and discover why each has its own importance.
To succeed in converting users, your web site must be easy to use and intuitive. A web site which has been designed well, will have a professional and consistent web design as part of its core DNA. This means that your users will find what they want without even noticing they had to look for it. This may seem both obvious and easy enough to achieve, but in reality, it’s much easier said than done! An effective web site will communicate in a matter of seconds (not minutes) what it is about and how to use it. Simple, you say – but it takes effort, continuous improvement, fastidious attention to detail and a lot of testing to achieve it, and an experienced team to deliver it!
And if you don’t create a consistent look and feel? Well, it almost certainly will have a detrimental effect on your visual brand experience. It will diminish your competitive edge and will confuse your visitors, causing frustration. And this will affect your bottom line. Consider this carefully, because if you don’t have consistent web design, your competitors will!
Design consistency builds trust
Interaction, flow, and navigation must be consistent on your web site, but look and feel, styles, elements on the page also need to be consistent to complete the picture. Any slight breakdown of the regularity of your visual design, even (and in fact especially) on the home page, will break the subliminal trust in your brand – even if the rest of the web site is perfectly consistent.
A powerful, clean, and completely predictable visual web design will gain your users’ trust and build a positive emotion in the user, giving you the opportunity to stand out from competitors.
“… If your web site is designed in a consistent way, it will improve interaction, increase the speed of user cognition, and enhance the over-all user experience…“
Tweet ThisWhy does consistency break down?
Here are a few possible reasons why design integrity and consistency break down:
- You no longer use a designer for significant changes on your web site
- A developer takes over your web site (sorry developers but we all know our strengths and weaknesses)
- You cut corners to save money or time, which will inevitably reduce quality
- There is no design system
- There is an absence of artwork
- There is a lack of thorough, planned testing and quality assurance
- Your web site uses more than one platform or technology
How do you create visual consistency in your web design?

Here are some tips on how to help keep your web design consistent:
- Font Face – it’s very important to use only a few defined (brand) fonts in your web design and you should use the same fonts religiously for headings, subheadings and body font to reinforce your brand identity (we can’t emphasise this enough)
- Font Attributes – define your style guide and font styles and use them consistently throughout the design. For example, don’t use a background drop shadow randomly on headings, or make the background darker on some headings but not others. Don’t use capitalisation in one instance, and lowercase in the next
- Colour Palette – stick to your colour palette and never, ever stray from it! If you do introduce a new colour, then this should have been defined and signed off first in the visual brand identity guidelines
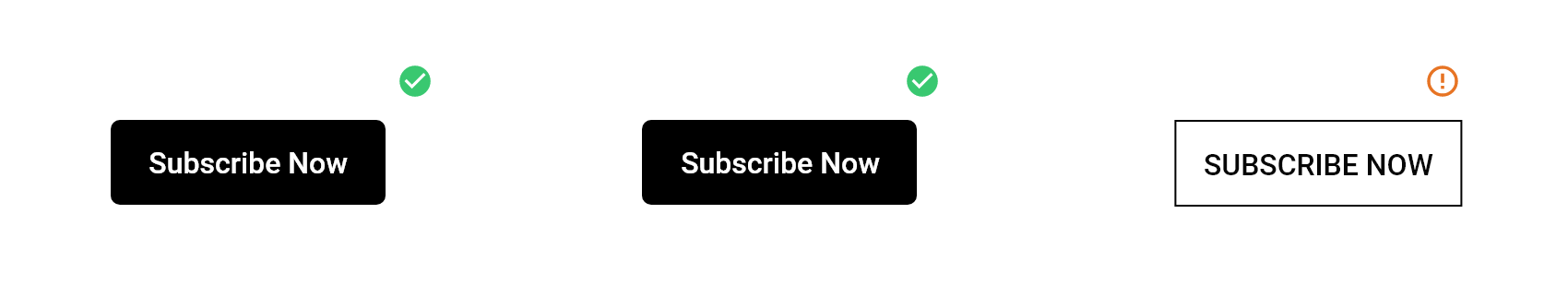
- Element’s Styles – buttons, links, colour, effects, size – all these attributes must be consistently applied to each element and on each page throughout. Visual consistency is eliminated if these elements don’t use exactly the same style on all pages
- Placement – keep elements such as headings, menus, buttons, calls to action in the same position on each page so the user can predict where they will be
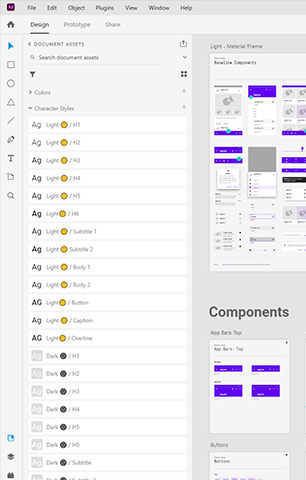
- White space – another important thing to consider. Keep margins, padding plentiful and consistent. Software like Adobe XD and Sketch will help you predict and align elements consistently, which makes a designer’s life much easier
- Cards and borders – again stick to only a few simple styles for your cards and boxes. Don’t introduce borders or backgrounds inside cards, especially if they’re not present anywhere else on the design as they can date a web site and over complicate it. And keep padding and margins consistent across all devices and screen resolutions
- A design system (or any type of artwork for that matter) will help both designers and developers preserve the consistency of elements and styles across the site
- Test, test and test! Testing your web site on multiple browsers and devices will show you the overall appearance and how consistent the elements on your site are, and enable you to experience what your users actually experience – not what you think or want them to experience

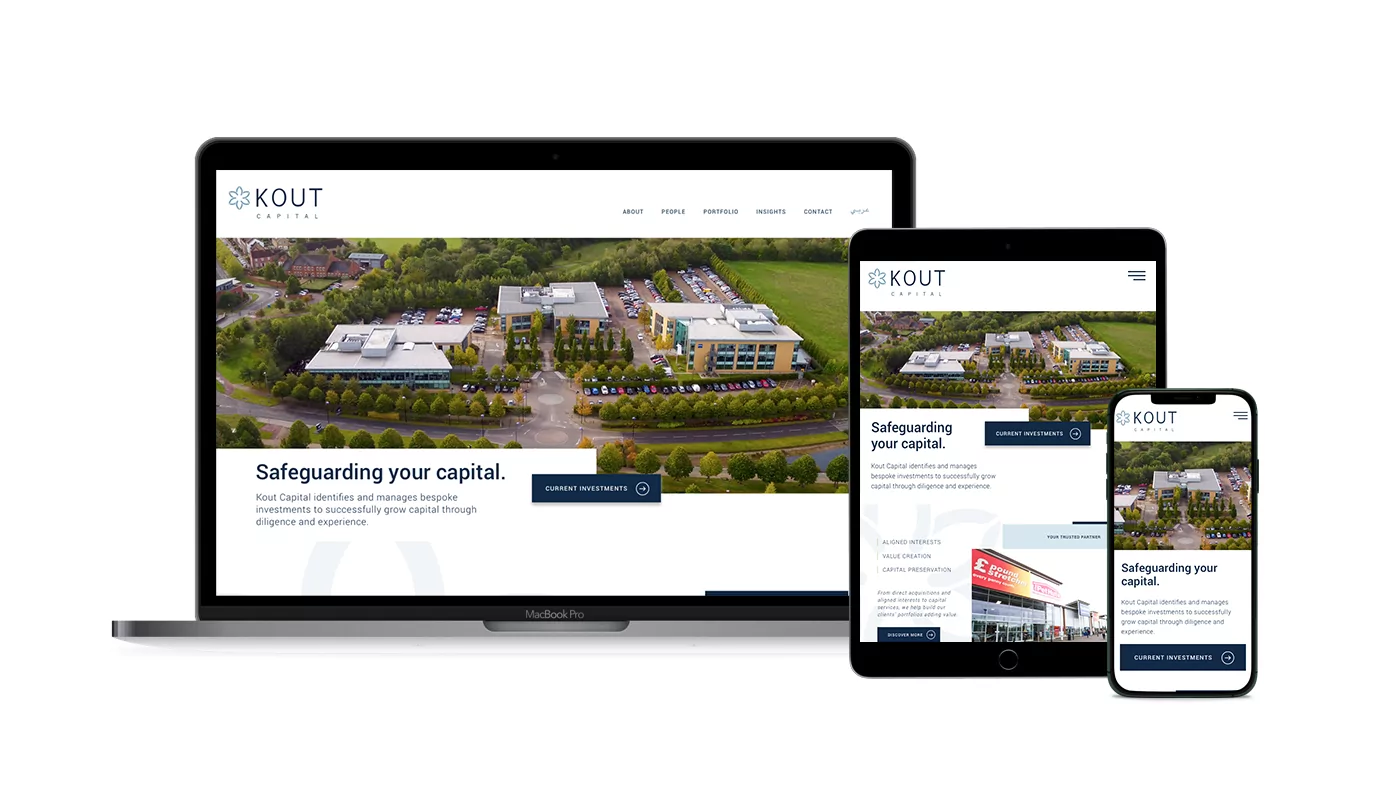
The web site for Investment management and advisory group KOUT Capital is a great example where different page layouts throughout their web site use and contain the same style and position of elements consistently. This provides a professional, intuitive, and great user experience. Notice how the style of the buttons are exactly the same throughout and the call to action is placed in the same position on each page.
Remember – maintaining a consistent web design gives your users a better experience and enables them to carry out tasks more quickly and efficiently. This retains engagement and will improve conversions, making your web site far more effective, giving you the impacts and outcomes which you want.
If you are interested in reading more about the importance of consistency in web design, here are some useful links:
Do We Use Consistency In The Right Way?
Don’t Make Me Think is a recommended book for anyone interested or starting to learn about web usability – and a great starting point for any web design agency team.
Final thoughts
Why not evaluate how your users interact with your web site and conduct some usability testing? Our web design agency can conduct tests with external users, where using as a fresh pair of eyes, can point out issues and inconsistencies in your web design which could be causing frustration.
Our mantra is “continuous improvement” – learn, evolve and change – in all aspects of our work, not just our web design.
Continuous iterations are at the core of all the best innovative design, whether it be iPhones, the latest Tesla model, or your own web site.
If you need good web design London get in touch!